자바스크립트
xampp설치 (php 사용하지 않으므로 버전 관계없다)
C드라이브에 myTool 폴더 생성

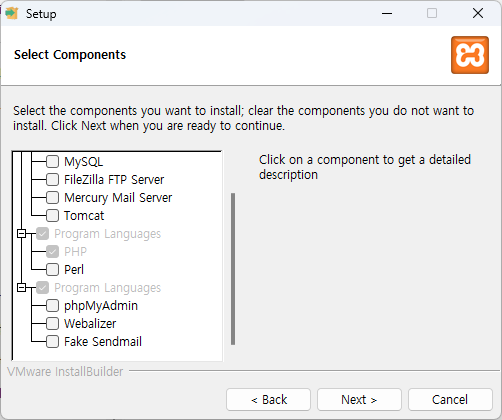
체크박스 전부 해제
Apach만 사용

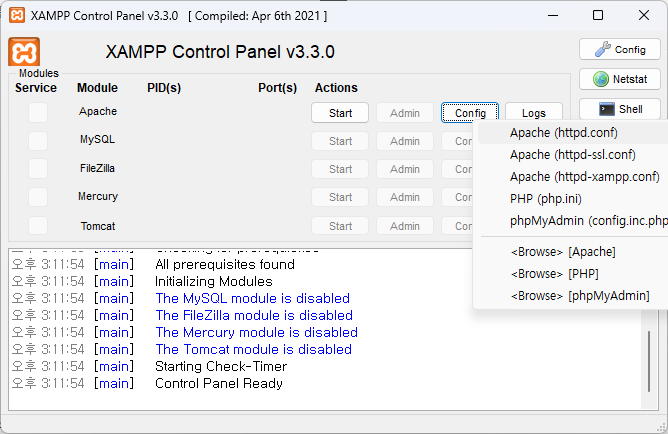
Apache(httpd.conf) -> port번호 변경 (8272)
포트번호 : 2^16개(62K)

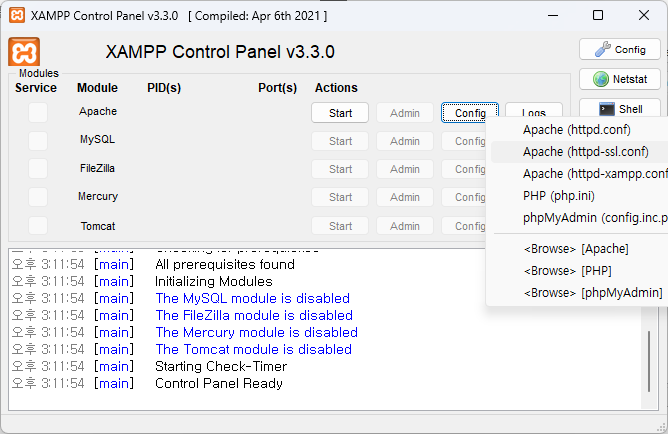
httpd-ssl.conf -> port번호 변경(8443)
https : http+s(secure) 보안적용
이후 start버튼 눌러서 작동( 종료해도 서버는 돌아가고 중지시에는 반드시 stop버튼으로)
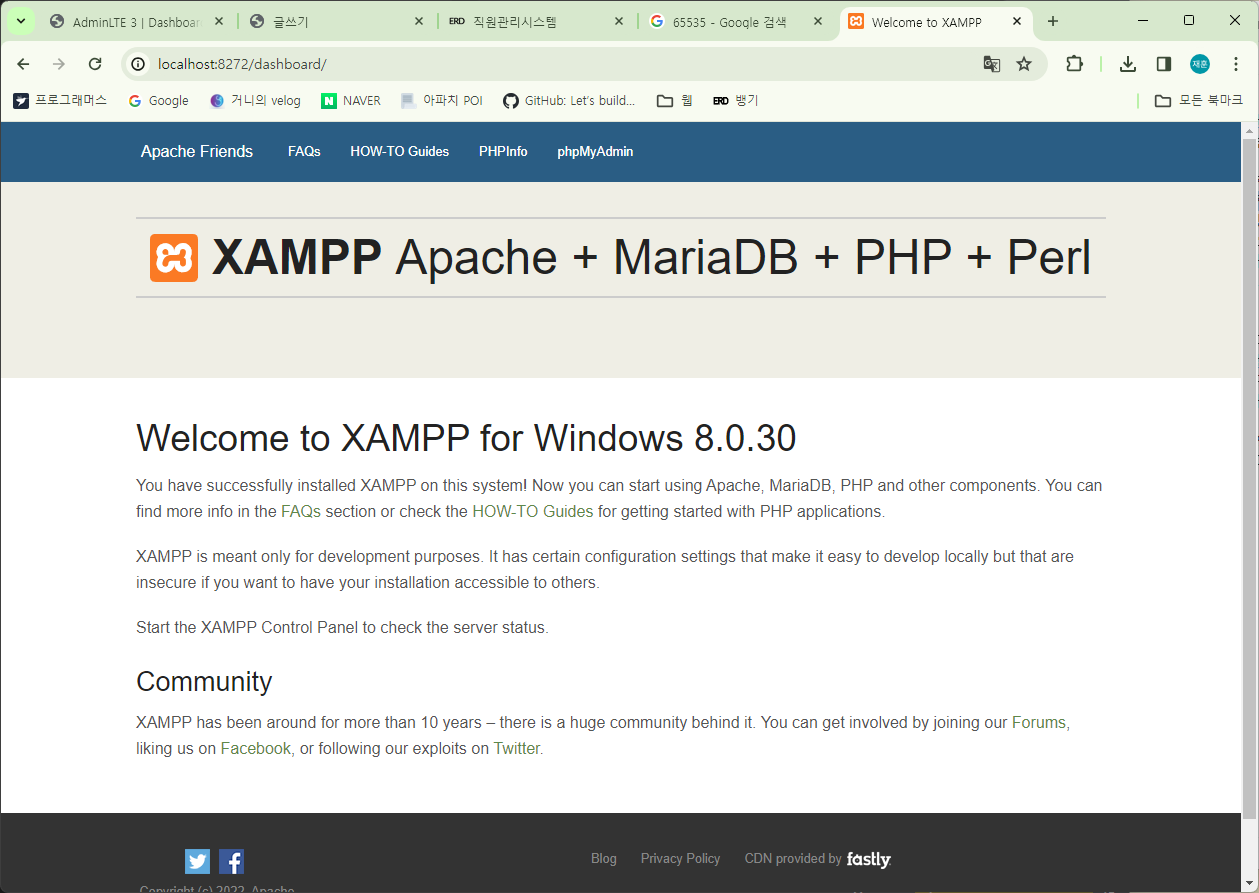
http://localhost:8272/ 로 접속해서 아래 화면 확인

C:\xampp\htdocs 경로내에 jsstudy 폴더 생성
http://localhost:8272/jsstudy/ 접속해서 아래 화면 확인

vscode 설치
플러그인 설치 - extension - eclipse 검색 - eclipse keymap 설치(이클립스 단축키 연동)
비기닝 4부터 읽으면 됨
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
// 동기 vs 비동기(화면깜빡임 , 안 깜빡임 , 3:7의 비율로?)
// 일꾼 (Thread , Worker) 1명이 비동기 가능?
var xhr = new XMLHttpRequest(); //퀵 서비스 생성
// 시킬 일을 지정 true : 비동기 , false : 동기
xhr.open("get" , "갔다올곳" , true);
// 시킨대로 하세요
xhr.send();
// 퀵서비스 모니터링
xhr.onreadystatechange = function(){
// 중간 상태는 관심이 없음 , 최종적으로 끝났는지만 관심
// 0,1,2,3
if(xhr.readyState == 4){ // 퀵서비스 완료
if(xhr.status == 200){ // 서버쪽 응답 OK
console.log(xhr.responseText); // 퀵서비스가 가져온 결과
}
}
}
</script>
ajax 새로운 통신객체 생성 -> 일부분만 변경
form 메소드
get
post
ajax 메소드
c : get 조회
r : post 생성
u : put 수정
d : delete 삭제
-> restful
put , delete는 post와 같다
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
// 동기 vs 비동기(화면깜빡임 , 안 깜빡임 , 3:7의 비율로?)
// 일꾼 (Thread , Worker) 1명이 비동기 가능?
var xhr = new XMLHttpRequest(); //퀵 서비스 생성
// 시킬 일을 지정 true : 비동기 , false : 동기
xhr.open("get" , "/jsstudy/AJAX/merong.txt" , true);
// /로 작성시 절대경로 , (경로를 merong.txt만 작성해도 동일)
// 퀵서비스 모니터링
xhr.onreadystatechange = function(){
// 중간 상태는 관심이 없음 , 최종적으로 끝났는지만 관심
// 0,1,2,3
if(xhr.readyState == 4 && xhr.status == 200){ // 퀵서비스 완료
console.log(xhr.responseText); // 퀵서비스가 가져온 응답결과가 담겨져 있다
}
}
// 시킨대로 하세요
xhr.send();
//ajax의 기본 골격
</script>
merong.txt 작성후
http://localhost:8272/jsstudy/AJAX/원본AJAX.html -> console.log 확인
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
// 동기 vs 비동기(화면깜빡임 , 안 깜빡임 , 3:7의 비율로?)
// 일꾼 (Thread , Worker) 1명이 비동기 가능?
var xhr = new XMLHttpRequest();
xhr.open("get" , "/jsstudy/AJAX/merong.txt" , true);
xhr.onreadystatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log("돌아온 결과" , xhr.responseText);
alert("만만세");
}
}
// 시킨대로 하세요
xhr.send();
alert("안만만세")
//ajax의 기본 골격
//
</script>
어떤 alert창이 먼저 실행되는?
창뜨는 순서를 바꾸기 위해서?(true -> false로 바꿔준다)
false로 사용해야 하는경우 -> (비동기로 작업할 수 없는 경우가 생긴다 ->
공유자원 사용시?)
일반적으로 true를 사용해서 성능적으로 이득을 봐야..
ajax안에 ajax 사용 가능?
가능하면 전역변수 사용 지양 , 지역변수로 사용해서 충돌이 없도록
<!DOCTYPE html>
<meta charset="UTF-8">
<button onclick="fxHR()">요따구로 쓰는거 추천</button>
<script>
// 동기 vs 비동기(화면깜빡임 , 안 깜빡임 , 3:7의 비율로?)
// 일꾼 (Thread , Worker) 1명이 비동기 가능?
function fxHR(){
// 그냥 항상 지역변수로 사용
var xhr = new XMLHttpRequest(); // 전역변수? 가능하면 지양해야
xhr.open("get" , "/jsstudy/AJAX/merong.txt" , true);
xhr.onreadystatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log("돌아온 결과" , xhr.responseText);
}
}
}
xhr.send();
</script>
<!DOCTYPE html>
<meta charset="UTF-8">
<button onclick="fxHR()">요따구로 쓰는거 추천</button>
<script>
// 동기 vs 비동기(화면깜빡임 , 안 깜빡임 , 3:7의 비율로?)
// 일꾼 (Thread , Worker) 1명이 비동기 가능?
function fxHR(){
// 그냥 항상 지역변수로 사용
var xhr = new XMLHttpRequest(); // 전역변수? 가능하면 지양해야
xhr.open("get" , "/jsstudy/AJAX/juhee.json" , true);
xhr.onreadystatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log("돌아온 결과" , xhr.responseText);
}
}
xhr.send();
}
</script>
[
{"name": "허주희" , "role":"반장"},
{"name": "문준식" , "role":"조장"},
{"name": "정동균" , "role":"대장"},
{"name": "남의양" , "role":"회장"}
]
http://localhost:8272/jsstudy/AJAX/원본AJAX.html 파일내 console.log 확인
JSON utility 객체
parse , stringify 두가지만 사용
직렬화 <-> 역직렬화 통신을 위해 사용
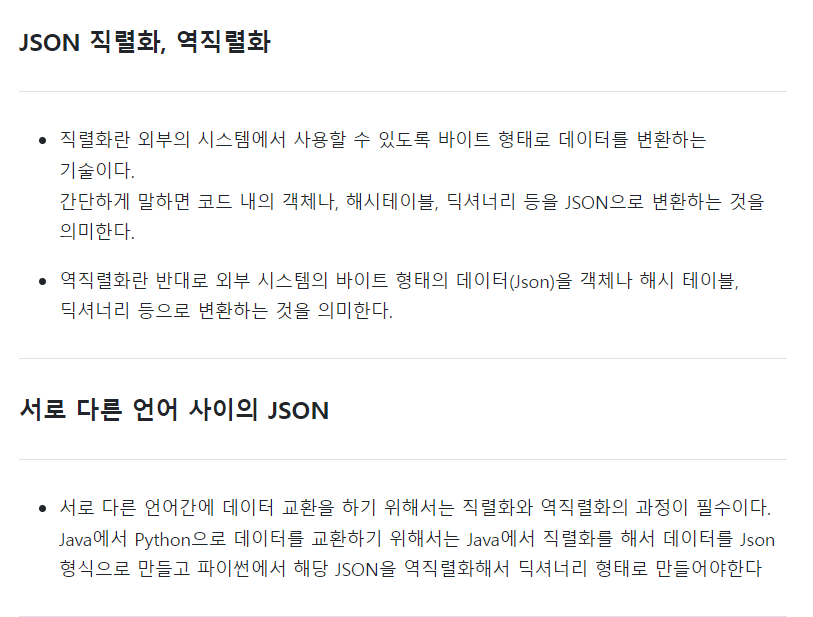
JSON 직렬화 , 역직렬화

json.parse -> json 데이터를 배열화 -> 원하는 값 꺼내쓰기 쉽게(인덱스 접근이 간단해진다)
http://localhost:8272/jsstudy/AJAX/원본AJAX.html 에서 테이블 생성후 juhee.json 객체의 값 꺼내오기
<!DOCTYPE html>
<meta charset="UTF-8">
<div id="disp"></div>
<button onclick="fxHR()">요따구로 쓰는거 추천</button>
<script>
// 동기 vs 비동기(화면깜빡임 , 안 깜빡임 , 3:7의 비율로?)
// 일꾼 (Thread , Worker) 1명이 비동기 가능?
const myDisp = document.querySelector('#disp');
function fxHR(){
// 그냥 항상 지역변수로 사용
var xhr = new XMLHttpRequest(); // 전역변수? 가능하면 지양해야
xhr.open("get" , "/jsstudy/AJAX/juhee.json" , true);
xhr.onreadystatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log("돌아온 결과" ,JSON.parse(xhr.responseText));
var vArr = JSON.parse(xhr.responseText);
var v_tbl = "<table border=1>";
v_tbl += "<tr><th>이름</th><th>역할</th>";
for(var i=0; i<vArr.length; i++){
v_tbl += "<tr>";
v_tbl += `<td>${vArr[i].name}</td>`;
v_tbl += `<td>${vArr[i].role}</td>`;
v_tbl += "</tr>";
}
v_tbl += "</table>";
myDisp.innerHTML += v_tbl;
}
}
xhr.send();
}
</script>
http://localhost:8272/jsstudy/AJAX/jQueryAJAX로바꾸기.html 실행후 콜백함수 확인
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
//DRY원칙 -> Do not Repeat Yourself : 반복하지 마라
function ajax(pMethod , pUrl , pCallback){
var xhr = new XMLHttpRequest();
xhr.open(pMethod , pUrl , true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log("결과 : " , xhr.responseText);
// 결과처리 : 콜백함수 -> 함수 안에서 호출되는 함수
pCallback(xhr.responseText);
}
}
xhr.send(); // 실행
}
/* 매개 변수가 일정할 때는 좋지만 , 그렇지 않다면 오류 가능성이 발생
// 매개변수 값이 늘거나 값이 없을 경우 좋은 방법이 아니다
ajax("get" ,"/jsstudy/AJAX/juhee.json" , function(pRslt){
console.log("콜백처리 : " , pRslt);
});
*/
</script>
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
//DRY원칙 -> Do not Repeat Yourself : 반복하지 마라
/*
function ajax(pMethod , pUrl , pCallback){
var xhr = new XMLHttpRequest();
xhr.open(pMethod , pUrl , true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log("결과 : " , xhr.responseText);
// 결과처리 : 콜백함수 -> 함수 안에서 호출되는 함수
pCallback(xhr.responseText);
}
}
xhr.send(); // 실행
}
*/
// js에서 변수명으로 쓸 수 있는 특수 문자 -> $,_
function ajax(pSet){ // pSet = {type:....}
var xhr = new XMLHttpRequest();
xhr.open(pSet.type , pSet.url , true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log("결과 : " , xhr.responseText);
if(pSet.dataType == "json"){ // json타입일경우
pSet.success(JSON.parse(xhr.responseText));
} else { // text타입일 경우
pSet.success(xhr.responseText);
}
}
}
xhr.send(); // 실행
}
ajax({
type : "get",
url : "/jsstudy/AJAX/juhee.json",
dataType : "text", // dataType은 서버와 관계가 없다 parse를 하느냐 하지 않느냐 차이
success : function(rslt){
console.log("흥 : " , rslt);
}
});//자바의 map에 해당
/* 매개 변수가 일정할 때는 좋지만 , 그렇지 않다면 오류 가능성이 발생
// 매개변수 값이 늘거나 값이 없을 경우 좋은 방법이 아니다
ajax("get" ,"/jsstudy/AJAX/juhee.json" , function(pRslt){
console.log("콜백처리 : " , pRslt);
});
*/
</script>
js , java , sql의 null의 차이?
// js에서 변수명으로 쓸 수 있는 특수 문자 -> $,_
// 자바스크립트에서 namespace는 단순히 객체 변수명으로 처리 할 수 있다
var $ = {}; // 빈 객체 생성!
$.ajax = function(pSet){ // pSet = {type:....}
var xhr = new XMLHttpRequest();
xhr.open(pSet.type , pSet.url , true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log("결과 : " , xhr.responseText);
if(pSet.dataType == "json"){ // json타입일경우
pSet.success(JSON.parse(xhr.responseText));
} else { // text타입일 경우
pSet.success(xhr.responseText);
}
}
}
xhr.send(); // 실행
}
$.ajax({
type : "get",
url : "/jsstudy/AJAX/juhee.json",
dataType : "text", // dataType은 서버와 관계가 없다 parse를 하느냐 하지 않느냐 차이
success : function(rslt){
console.log("흥 : " , rslt);
}
});//자바의 map에 해당
/* 매개 변수가 일정할 때는 좋지만 , 그렇지 않다면 오류 가능성이 발생
// 매개변수 값이 늘거나 값이 없을 경우 좋은 방법이 아니다
ajax("get" ,"/jsstudy/AJAX/juhee.json" , function(pRslt){
console.log("콜백처리 : " , pRslt);
});
*/
xml과 html의 차이점
html : 태그가 정해져 있다 (데이터의 표현에 목적이 있기 때문에)
xml : 태그가 정해져 있지 않다 (데이터의 교환이 목적이기 때문에)
(전자문서교환양식 , extensible)


