버튼달린 input이 있으면 form으로 감싸주자(표준)
form의 기본동작 -> 새로고침
<html>
<head>
<meta charset="utf-8">
<title>숫자야구</title>
</head>
<body>
<form id="form">
<input type="text" id="input">
<button>확인</button>
</form>
<div id="logs"></div>
<script>
const $input = document.querySelector('#input');
const $form = document.querySelector('#form');
const $logs = document.querySelector('#logs');
const numbers = [];
for(let n = 0 ; n < 9 ; n++){
numbers.push(n+1);
}
console.log(numbers);
const answers = [];
for(let n = 0 ; n < 4 ; n++){
const index = Math.floor(Math.random() * (numbers.length));
answers.push(numbers[index]);
numbers.splice(index, 1);
}
console.log(answers);
$form.addEventListener('submit', (event) => {// form안의 버튼을 누르면 submit이 호출된다
event.preventDefault(); // 기본동작 막기
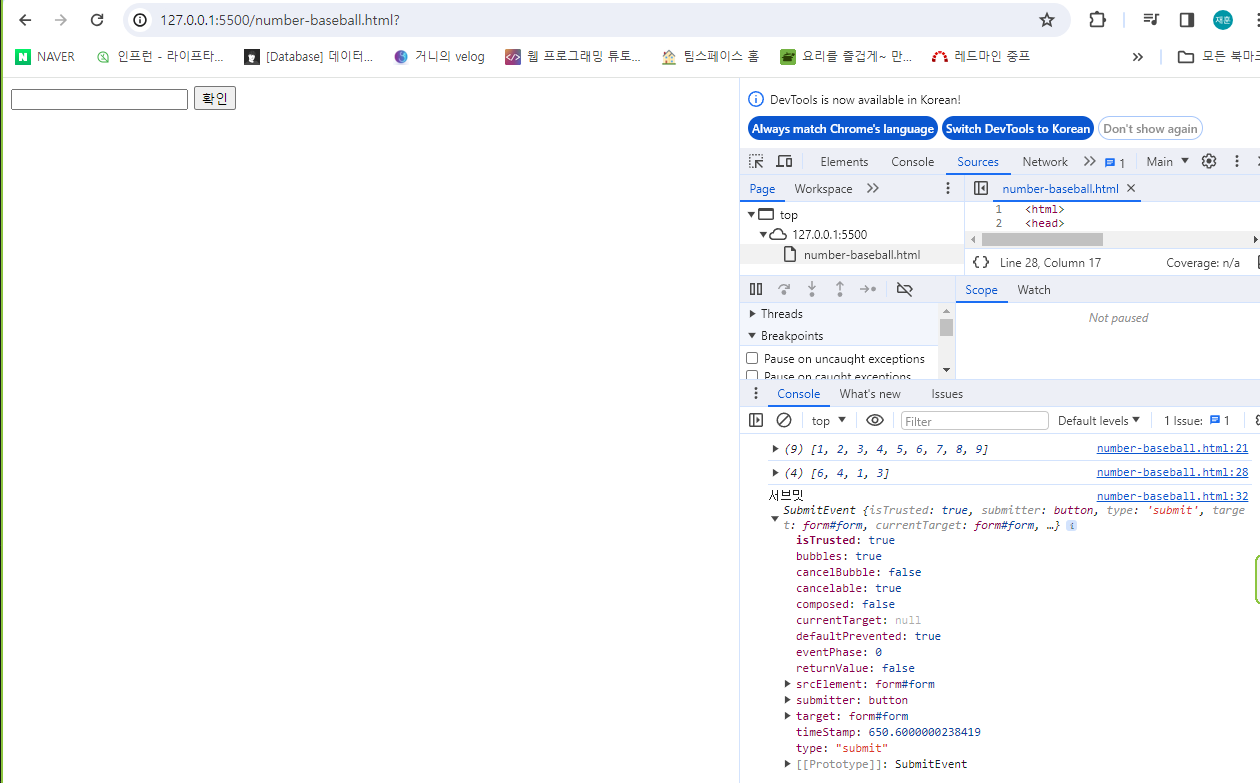
console.log("서브밋" , event);
});
</script>
</body>
</html>
event객체를 콘솔로 출력해보면 아래와 같이 확인가

정규표현식 관련 참고사이트
https://github.com/ziishaned/learn-regex?tab=readme-ov-file
GitHub - ziishaned/learn-regex: Learn regex the easy way
Learn regex the easy way. Contribute to ziishaned/learn-regex development by creating an account on GitHub.
github.com
<html>
<head>
<meta charset="utf-8">
<title>숫자야구</title>
</head>
<body>
<form id="form">
<input type="text" id="input">
<button>확인</button>
</form>
<div id="logs"></div>
<script>
const $input = document.querySelector('#input');
const $form = document.querySelector('#form');
const $logs = document.querySelector('#logs');
const numbers = [];
for(let n = 0 ; n < 9 ; n++){
numbers.push(n+1);
}
console.log(numbers);
const answers = [];
for(let n = 0 ; n < 4 ; n++){
const index = Math.floor(Math.random() * (numbers.length));
answers.push(numbers[index]);
numbers.splice(index, 1);
}
console.log(answers);
const tries = [];
function checkInput(input){
if(input.length !== 4){ // 길이가 4인가
return alert('4자리 숫자 입력');
}
if(new Set(input).size !== 4){ // 중복된 숫자가 있는가
return alert('중복된 숫자 입력!!');
}
if(tries.includes(input)){ // 이미 시도한 값은 아닌가
return alert("이미 시도했던 숫자!!");
}
return true;
}; // 검사하는 코드
$form.addEventListener('submit', (event) => {// form안의 버튼을 누르면 submit이 호출된다
event.preventDefault(); // 기본동작 막기
const value = $input.value;
$input.value = '';
if(!checkInput(value)){
// 입력값 문제발생시
return;
}
if(answer.join('') === value){ //join 함수 -> 배열을 문자열로 바꾸는 함수
$logs.textContent = "홈런";
return;
}
if(tries.length >= 9){
const message = document.createTextNode(`패배! 정답은 ${answer.join('')}`);
$logs.appendChild(message);
return;
}
// 스트라이크 / 볼 검사
tries.push(value);
});
</script>
</body>
</html>
join함수 : 배열을 문자열로 바꿔준다(따옴표 작성하지않으면 ,로 구분된다)
// 내풀이 몇 스트라이크 , 몇 볼 검사
let strikeCount = 0;
let ballCount = 0;
for(let i = 0 ; i< answers.length ; i++){
for(let j = 0 ; j<value.length ; j++){
if(i == j && answers[i] == value[i]){
strikeCount++;
} else if( i != j && answers[i] == value[j]){
ballCount++;
}
}
}
tries.push(value);
includes
indexOf
document.createElement
document.createTextNode
appendChild / appned
// 정답 몇 스트라이크 , 몇 볼 검사
let strikeCount = 0;
let ballCount = 0;
// ex)answer : 3146 value : 1234
for(let i = 0 ; i< answers.length ; i++){
const index = value.indexOf(answers[i]);// value문자열 안에서 answer[i]의 값을 찾아 위치값을 반환한다
if(index >= 0){ // 일치하는 숫자 발견 , index값은 -1이 나올수 없다
if(index === i){ // 자릿수도 같다
strikeCount++;
} else { // 숫자만 같다
ballCount++;
}
}
}
tries.push(value);
아웃만들기 : 네자리 숫자 모두 틀렸을때(0스트라이크 0볼)
=> 패배조건 추가
10번 틀리거나 3아웃시 패배!
순서도 반드시 먼저 작성하고 테스트 해볼것

